What is Semantic SEO?
It is not a fancy new term to throw small businesses off guard and get duped into “higher fees for more services” by their marketing freelancers offering professional SEO services or worse yet, for full-time marketing employees to create further confusion than already exists surrounding search engine optimization.

It is a fairly new feature which basically increases the focus on the RELATIONSHIP between keywords and terms instead of solely focusing on each of them individually. So instead of ranking for a 1-2 keyword, semantic search attempts to grab multiple keywords from a page, article, blog, etc. and make meaning of it so that the best possible information is presented in the SERP (search engine results page – the results page after you hit the search button).
Not only does it attempt to understand multiple keywords but it also looks for other signals for meaning, signals such as rich snippets and data mark up which we discuss (and outline of how to use) below.
Why is Semantic SEO important?
For a number of reasons; main being that content marketing is becoming increasingly visual and having information for not only the audience but for search engines to make sense of videos, images, blog posts, guides, ebooks, etc. The more accurately and cleanly you describe and present all the information that is published online, the better chance it has to rank higher. Plus having a rich snippet such as a 5 star rating come up for your local business or product increases click-thru rates (CTR), meaning you will be getting more visitors to your website.
How To Setup Rich Snippets & Structured Data Markup?
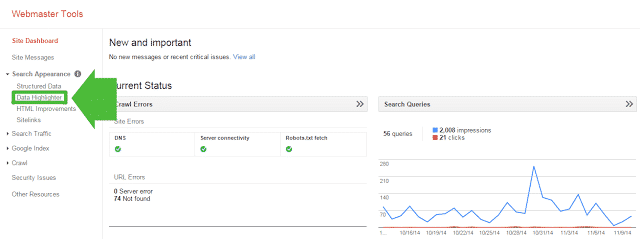
Luckily Google has made it super easy for webmasters to setup rich snippets via Google Webmaster Tools. If you navigate to Search Appearance -> Data Highlighter you will be able to follow along the step-by-step outline below.
NOTE: Before you do so, make sure that the page or piece of content has all the necessary information before using the data highlighter tool.
So before we get started here is a list of rich snippets ( and their details) which the Data Highlighter recognizes. Keep in mind that not all of the details are required, but the more information you have the better the optimization:
1. Articles
- Title (required)
- Author
- Date Published
- Image
- Category
- Average Rating (Rating, Votes)
2. Books Reviews
- Title (required)
- Image
- Author
- Date Published
- Publisher
- In language
- Genre
- ISBN
- Average Rating (Rating, Votes)
- Review (Reviewer, Review Rating, Review Date)
3. Events
- Name (required)
- Date (required)
- Location (Venue, Address – required)
- Image
- Official URL
- Category
- Performer
- Ticket (Type, Price)
4. Local Businesses
- Name (required)
- Address (required)
- Telephone (required)
- Opening Hours
- Category
- Department (Name, Telephone, Opening Hours)
- Image
- URL
- Average Rating (Rating, Votes)
- Review (Reviewer, Reviewer Rating, Review Date)
5. Movies
- Name (required)
- Image
- Director
- Screenplay By
- Actor
- Date Released
- Genre
- MPAA Rating
- Duration
- Official URL
- Average Rating (Rating, Votes)
- Review (Reviewer, Reviewer Rating, Review Date)
6. Products
- Name (required)
- Image
- Pricing (Price – required, Availability)
- Product ID
- Average Rating (Rating, Votes)
- Review (Reviewer, Review Rating, Review Date)
7. Restaurants
- Name (required)
- Address (required)
- Telephone (required)
- Opening Hours
- Cuisine
- Image
- URL
- Reservation URL
- Menu URL
- Average Rating (Rating, Votes)
- Review (Reviewer, Reviewer Rating, Review Date)
8. Software Applications
- Name (required)
- Image
- Price
- Category
- Publisher
- Official URL
- Download URL
- Operating System
- Date Published
- Software Version
- Average Rating (Rating, Votes)
- Review (Reviewer, Reviewer Rating, Review Date)
9. TV Episodes
- Series Name (required)
- Episode name
- Season Number (required)
- Episode Number (required)
- Image
- Director
- Actor
- Air Date
- Official URL
- Average Rating (Rating, Votes)
- Review (Reviewer, Reviewer Rating, Review Date)
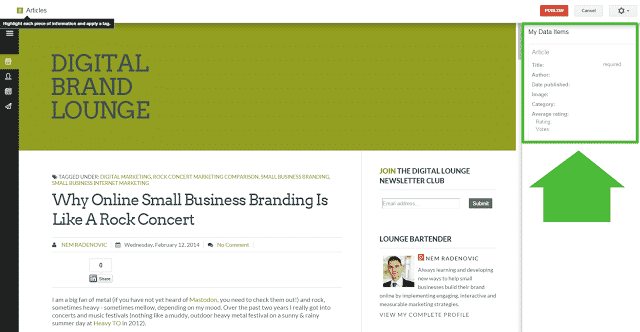
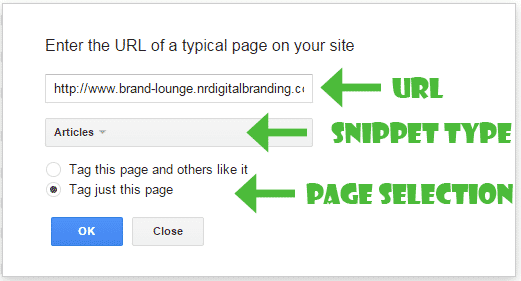
Article Data Highlighter Example


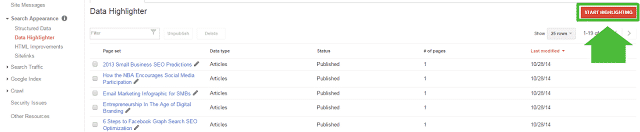
There are two options at the bottom: to highlight this article and all others similar to it, or just this article. I will choose this article for the example, but if you have multiple articles or posts which follow the same format it might save you time to select the other option!
When you hit the “OK” button the actual page will show up with the highlighter information on the right hand side:
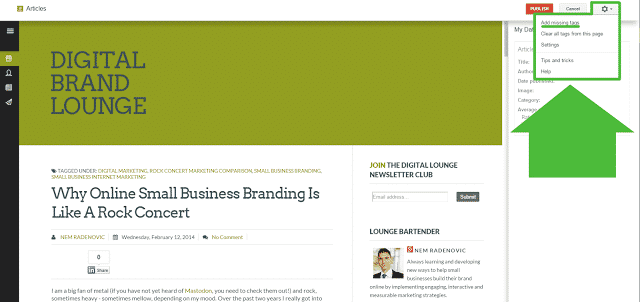
From here it’s simply highlighting the information and selecting where it belongs:
Once you are finished, click the “Publish” button and the structured data should show up:
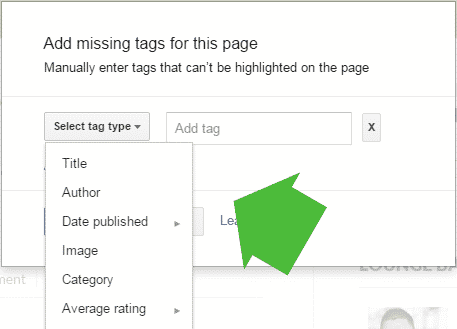
What to do when the information you want to highlight is not on the page?


That is it – you’ve setup article rich snippets!
For actual examples of how they actually show up on search engine results, HubSpot has put together a great post on rich snippets you can check out.
A couple of things to keep in mind:
- data highlighter only works for Google, if you want your search snippets to show up on Yahoo and/or Bing you can setup manual schema markup at www.schema.org
- to check your data visit Google’s Testing Tool (http://www.google.com/webmasters/tools/richsnippets)
- it might take some time before the actual rich snippets show up
Will you be adding rich snippets to your web pages or content?